It could be a little boring or tricky task to create a contact us form for bloggers. As we don’t have automated plugins as WordPress offers, and the default contact form of Blogger looks quite boring.
But is important so that the readers could easily connect with the Admin. Moreover, by creating a contact form you keep a door open for opportunities.
If someone has a query or any deal for you, they can contact you by this email form. Here we will look into how to add a Contact Form to the blogger.
How to Add Contact Form in Blogger
- Step 1. Login into Blogger.com,
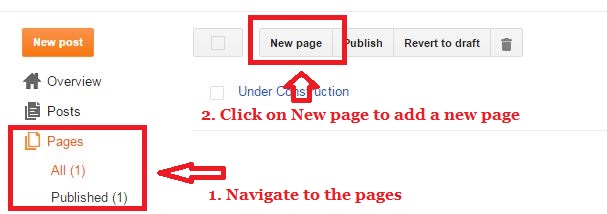
- Step 2. Navigate to the page section and click on the “New Page” button. to add a contact form to the blogger page.
- Step 3. Give a name as “Contact us” or “Contact Me.” as you would like it to appear on the menu.
Once contact us form page gets successfully get created. It can be seen in the Pages Section.
- Step 4. Now edit the same page(by clicking on edit, just below it).
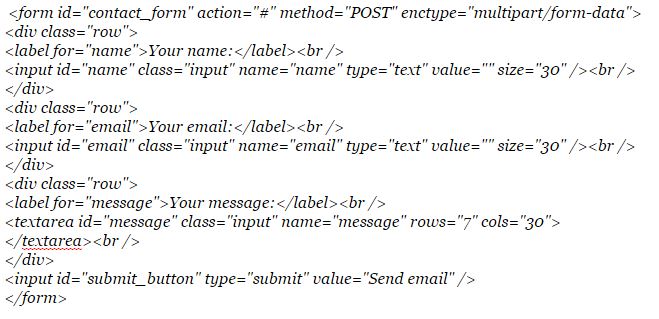
- Step 5. Switch to the “HTML” mode from Compose and paste the Contact Form HTML code provided below.
Download the contact form code for blogger
<form id="contact_form" action="#" method="POST" enctype="multipart/form-data">
<div class="row">
<label for="name">Your name:</label><br />
<input id="name" class="input" name="name" type="text" value="" size="30" /><br />
</div>
<div class="row">
<label for="email">Your email:</label><br />
<input id="email" class="input" name="email" type="text" value="" size="30" /><br />
</div>
<div class="row">
<label for="message">Your message:</label><br />
<textarea id="message" class="input" name="message" rows="7" cols="30"></textarea><br />
</div>
<input id="submit_button" type="submit" value="Send email" />
</form>
The page will look something like the below page.
- Step 5. As the code is been replaced, Click on Publish.
Yes, you have created a contact us form, just one more step to get it working we need to link the page with the contact menu.
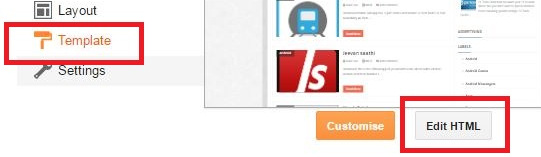
- Step 6. Switch to Blogger Dashboard and navigate to the Template – and click on Edit HTML.
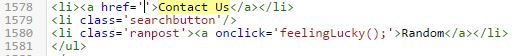
- Step 7. Now, search for “Contact Us,” Press Ctrl + F on your keyboard and hit input Contact Us, and hit enter. The code will look something like the below image.
- Step 8. So now the next step is to “View” the “contact Us” page and copy the URL,
Step 9. Paste the URL between the quotations(‘ ‘) and click on save the template. We are done, and now you can view your blog to test whether the contact menu is working.
We can also embed contact forms by creating them in Google forms. If you are not sure about how to create a google form and embed it, this link will work for you Embed Google Form.
Please do let me know if you find any difficulty in the entire procedure, will be happy to help.










@jyothiram shinde – Thanks for the kind words..and happy to help!!
Please provide the tutorial to create LIKE/ Dislike Buttons…
A big thumbs up for the post..!! Helpful post…