We can create floating sidebar widget in WordPress quite quickly with minimal efforts.
The sidebar is one of the important elements in a blog.
But, you need to make sure that it should be clean instead keeping it too messy. We have also discussed earlier how we make sidebar widget fixed in blogger.
As discussed Sidebar has an extensive role in the blog. This is the area, which tends to have the most highest Click through rate(CTR).
So people likely to show some important things over there.
Because a floating sidebar will be fixed at the same position even if the user scrolls the page.
What all widgets we can add in the sidebar?
Though, there are plenty of things can be added, but let’s see the important ones.
- Emails Subscription box
- Important Notifications
- Popular Posts or even
- Advertisement or Affiliate banners too.
Those things, which you think could be helpful for the readers.
Let us see how to increase the CTR for your content.
How to Create Floating Sidebar Widget in WordPress
The process is quite simple but very effective
Step 1. Download Q2W3 Fixed Widget
You can access it from your WordPress dashboard as well.
Plugin – Add New plugin and look for Q2W3 Fixed Widget.
Step 2. Install and activate the plugin.
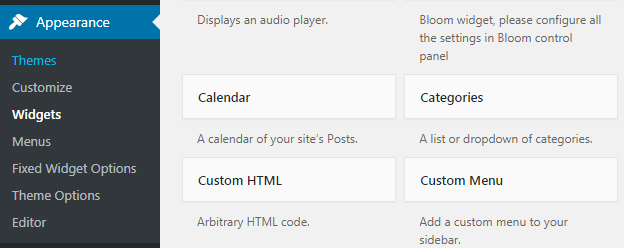
Step 3. Navigate towards the Appearance – Widgets
Now, here you would be able to see all the widgets in WordPress dashboard. All you need to choose that particular widget which you would like to be floating in the sidebar while scrolling.
Here I am about to make the Email Subscription box as a floating one to increase the subscriber for the blog.
Step 4. Choose the widget, and now you would be able to see an extra option “Fixed Widget,” check the box to activate it.
There you go now you would be able to see the change live in your blog. And you have successfully created a WordPress floating widget in the sidebar.
The same process can be done to multiple widgets as well. All the widgets which you want to float or want to make a sticky sidebar.