If you are about to start up a website then you must consider a Bootstrap theme. Now you must be wondering what is Boot Strap Theme at all and why I asked you to take into consideration.
Well, I am guessing you must have heard a lot about bootstrap, but might not aware what functionality it has. I am sure reading this article will clear up your mind with all the queries you have on what is a bootstrap theme exactly meant for. And you will understand what makes it so special.
To make it simple, Bootstrap themes demonstrate how the finished website would look like with all the integrated features. In other words, you can also say it as a mocked website.
Bootstrap is being designed at Twitter by Mark Otto and Jacob Thorton. It was earlier called Twitter Blueprint, which renamed later.
What is a Bootstrap Theme: How it’s different from Rest
Bootstrap is basically a Framework for designing ultra responsive websites. It can be used for creating web Apps as well.
To get it more simple, it is a tool used as a template which has built-in scripts which simplify the web work.
You might always be thought of why the branded websites look so responsive and always glitter your eyes?
Answer – Bootstrap.
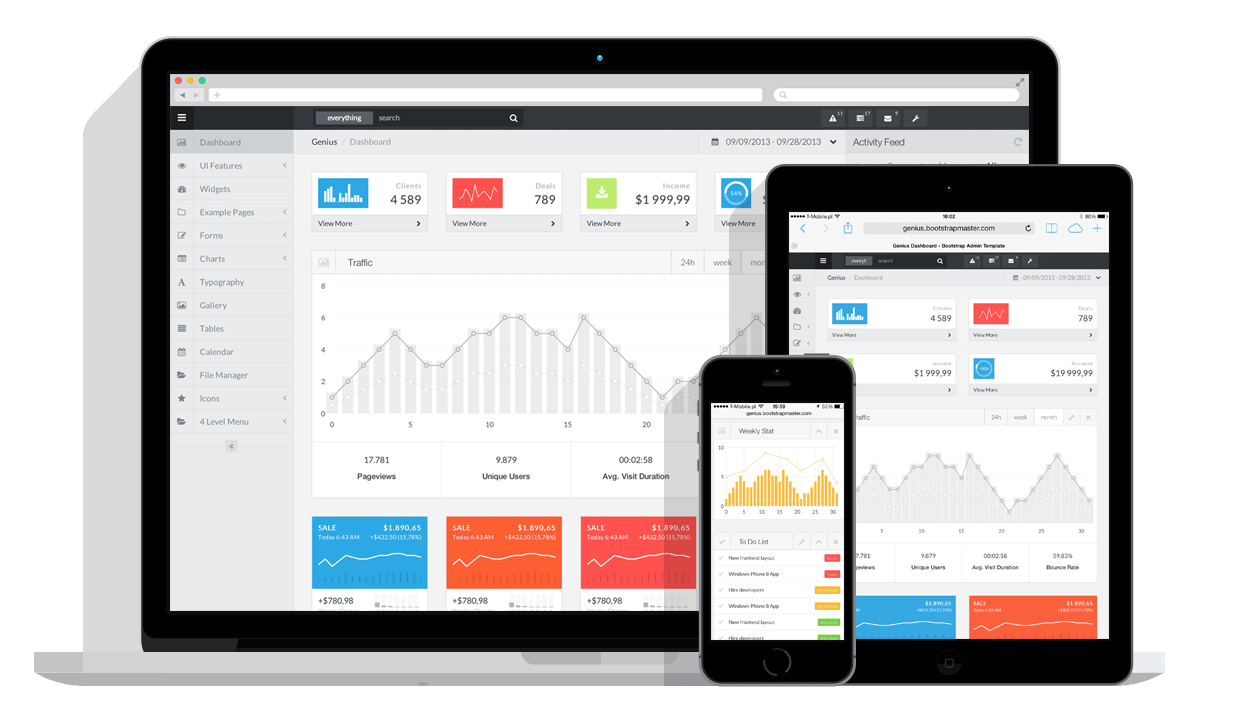
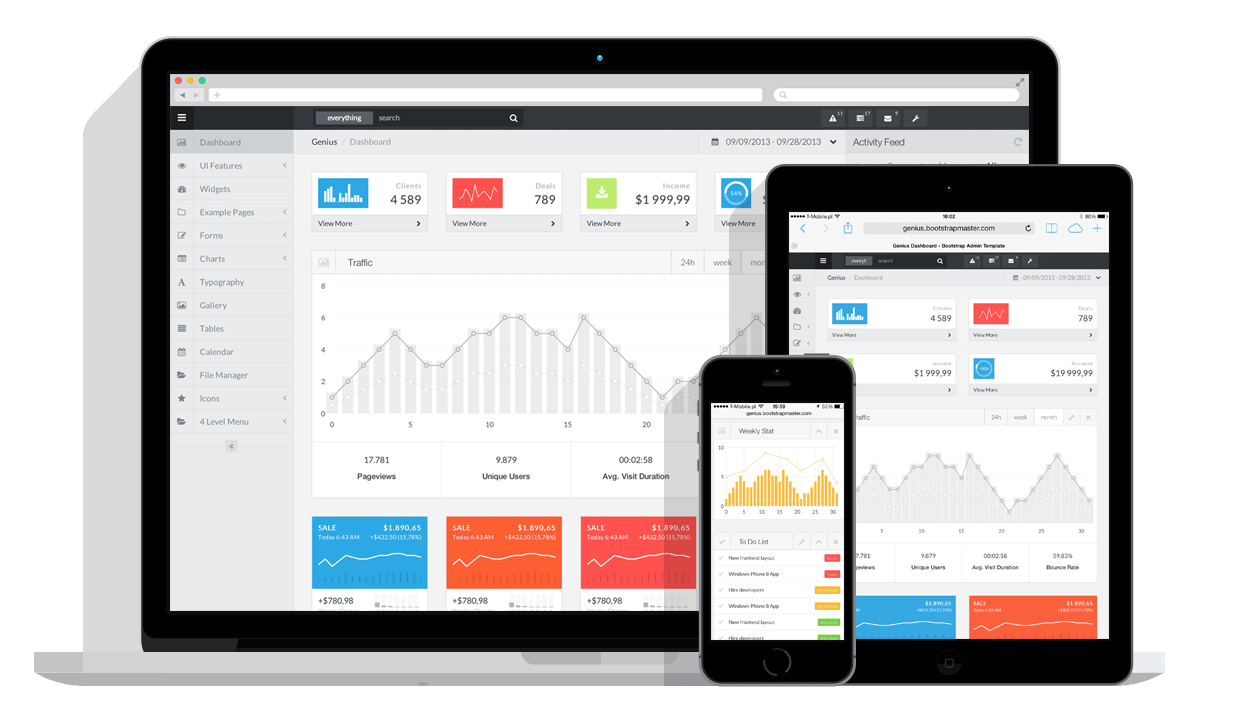
Yes, it is behind it, almost every brand has a website built with Bootstrap technology. The web designer uses this front-end framework to make the website responsive. Check out a quick example,

Saying responsive meant, a website built on Bootstrap adapts and resizes with all kind of screen like desktop, laptop, Tablets, and Cellphones as well. Apparently, gives the same feeling of browsing on any screen.
It is a complete combination of HTML, CSS, and JavaScript. And supports HTML5 and CSS3 as well.
A website built with bootstrap adjusts the web page with any kind of devices perfectly.
And that’s the main motto behind using bootstrap.
Benefits of having a Website built on Bootstrap
Responsiveness
Those old days have gone when we use to see some weird and basic looking websites. A clean and responsive website has the potential to make the reader stay on the pages for a longer time.
And Bootstrap technology makes it possible so the content should not look cluttered and gives the same kind of User Experience in all the type of screens.
The entire website will be scaled according to the screen size, that makes it adaptable.

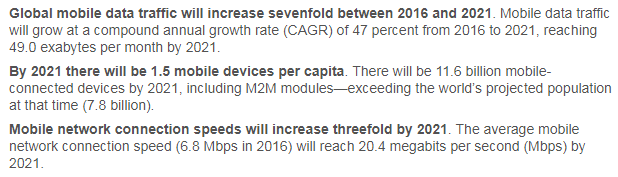
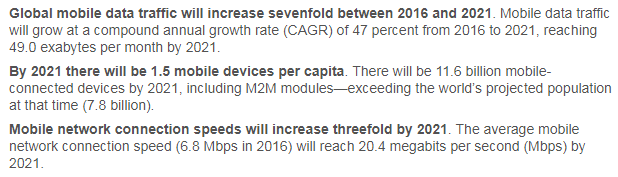
And for putting some light, Cisco has already predicted Global Data Traffic will increase by seventh-fold by 2016-2021. Now that can make realize the importance of responsiveness for any website. The uses of it increasing drastically with the period.
Well Designed theme
Website built with Bootstrap looks amazing and unforgettable. Those can please anyone’s eye and would like to visit again and again. As everyone like to look a well dressed one. Isn’t it?
Definitely, a website theme can be considered as cloth of the products on it.
And moreover, it’s very easy to get started with as you can get a huge number of JavaScript plugins.
Development Speed
As mentioned above it has some inbuilt CSS, JavaScript, HTML. So, it allows using the already made coding blocks, which can save several hours.
In this way, we can avoid creating a website from scratch, result in more work in less time. Wondering what you will get inbuilt components? here few are.
- Navigation Bar
- Breadcrumbs
- Group of Buttons
- Button Drop Downs
- Thumbnail
- Progress bars
- Media Objects
- Responsive Embeds
- Labels
- Pagination
- Badges and more.
Using such inbuilt components any kind of website can be created easily. These all features make a website gets ready in no time.
Easily Customizable
Customization of a website is always a priority for any website developer or owner. And website built on Bootstrap makes it handier. Bootstrap makes the customization simple as slicing a piece of cake.
Bootstrap customization page allows you to choose the component according to the requirement. And it would be great fun customizing the whole website as the changes appear within a small span of time. Get a website built on bootstrap and do the customization with ease if don’t want to code from the scratch.
Grid System
Bootstrap can be compatible to utilize 12-column grids. A developer can easily nest the columns along with offsetting it. It doesn’t matter whether it is fixed or fluid width layouts. And these feature makes it outstanding for the rest.
Large Support
Bootstrap has a large community. You can find several web designers to get help with, whenever required. GitHub is the best place to find them all.
Doesn’t matter what browser the user has, a website built used Bootstrap technology makes it look pleasant as it is. It’s completely compatible with all the major browsers. And this makes it more reliable.
What Kind of Websites Can Be Built On Bootstrap
Any websites can be developed using Bootstrap to make it look stunning.
- Corporate
- Vertical Landing Pages
- Bootstrap E-Commerce Theme
- Personal Website and what not,
It is a Perfect fit for any kind of websites to get started with a bang.
Conclusion:
Now after looking at the entire feature of bootstrap, you might want to see some demos to get a better idea. I have seen the same great Bootstrap themes designed with some extreme features.
These cool bootstrap templates are designed considering all the modern aspects in mind. This is one of the best places to buy one of customizing according to the needs. These are affordable too. We can find Bootstrap themes in all the categories.
Bootstrap themes are already used in tons of website and its increasing. It’s a good time to build a website using bootstrap and not run behind. I am pretty much sure after reading throughout the article you understood what is a Bootstrap theme and its importance. Leave a comment if anything still strikes in your mind.







Howdy would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog in the near future but I’m having a difficult time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems
different then most blogs and I’m looking for something
completely unique. P.S My apologies for being off-topic
but I had to ask!
Perfectly explained. Bootstrapping is a widely used phenomenon and it makes development easier and faster.
I would have loved some graphics explaining more than just wall of text. Thanks for sharing 🙂
Hey Shafi, Thanks for raising the point, it would definitely helpful for the readers. I will take into consideration.
Thanks, have a great day!