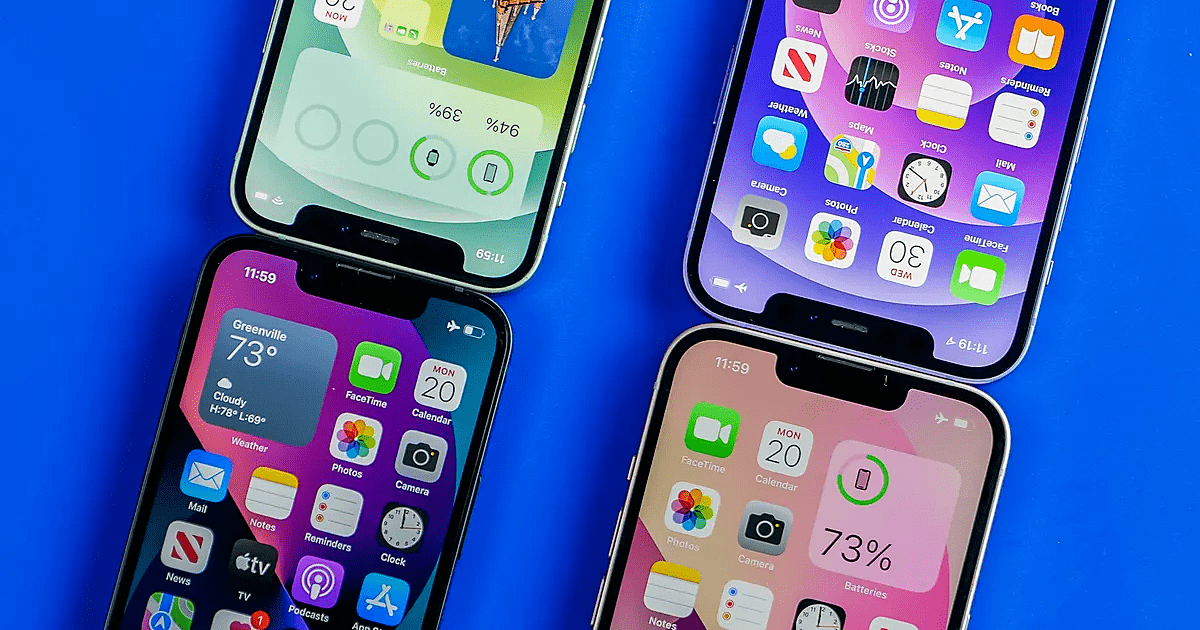
For years, mobile phone use is on the rise, and it’s not even close to peaking yet.
The building of mobile-friendly websites is now a need, regardless of whether you’re upgrading
an existing site or creating a new one.
Creating a mobile-first website will improve SEO, increase traffic, and help establish your
brand’s online presence.
Following is a list of the ten most important aspects to consider while creating a mobile-first
website from the perspective of web design:
Use mobile-optimized written and visual content, easy-to-find call-to-actions, scrolling and
motions, and the maximum amount of viewable screen space.
Don’t omit navigation links on mobile devices. Maximize mobile loading performance – Minimize
scroll duration utilising layouts, tabs and horizontal scroll – Utilize graphic formats like webp and
svg that are optimised for mobile viewing.
Building an effective mobile-first website layout for a business may be accomplished in a variety
of ways, but the following ten tips will help you get started on the path to creating a design that
will guide customers from surfing to conversion.
1# The Customer’s Journey Begins With A Smartphone Search

In order to create a mobile-friendly website, web design firms have to take into account the
entire client journey, from mobile browsing to conversion.
Exactly what are they hoping to find here?
Ensure that the content’s message and graphics are consistent from social media to the design
of the website.
Organising the content to meet the needs of the client requires tracking the customer’s journey
from the initial tap on their phone to the eventual checkout. It is not always the case that the
mobile consumer experience is a linear one for all audiences.
In order to provide exceptional customer service, a mobile website must anticipate the demands
of clients before they have to make the extra effort to ask.
Six stages of the customer mobile journey:

The consumer’s mobile journey doesn’t end with a purchase, as demonstrated in these phases,
but rather with an appreciation of loyalty from the customer.
If the firm has an existing membership, eCommerce web designers can incorporate
subscription logins to customise the mobile browsing experience for members.
Involvement is a crucial stage as well. Keep in mind that a website is more than simply a tool for
conducting business; it’s also a tool for leveraging data. When using a mobile device, users tend
to surf websites more easily than when using a desktop computer.
A mobile site hence requires to provide more soft sells with the information it gives that is
straightforward and easy to read.
In addition, a search bar is a must-have feature. Finding a business can be difficult if you don’t
have a clear idea of what you’re searching for in advance.
With due consideration, this objective has been met. Businesses can’t predict every demand
that a consumer has for a mobile browser, but they can add functions that automate these
requirements.
2. Use Mobile-Optimized Text And Images In Your Content

Your written content must be optimised for mobile-first design. It’s easy to skim content that is
optimised for mobile devices. When it comes to long-form information, mobile browsing is the
best time to keep it short.
Customers’ eyes have less room to wander between lines on a phone’s screen compared to a
desktop, and they fatigue just as quickly. It may not seem like much reading on a desktop, but
prospective clients will regard it as a burden if they have to do so on a phone.
If you want to make your textual material as effective as possible on mobile devices, you need
to include an appropriate graphic layout. As a result, even though mobile websites won’t feature
long blocks of text, users still won’t be able to read the content word for word.
Customers must be able to read what a business wants them to read on a website. It all comes
down to the right usage of subheadings, bold type, colours that stand out, and tappable
elements to divide up more complicated material into manageable chunks.
3. Call To Actions (CTAs) should be easily accessible

CTAs are the most critical part of any website because they are what eventually compel a
customer to act. Links and buttons that lead customers to make a purchase of a product or
service are examples of this.
Successful CTAs entice and motivate clients to move forward in the buyer journey. The scrolling
on a mobile device is in sync with the consumer journey, so it will feel natural.
It’s important to know what constitutes an effective CTA. To be effective, it must be visible and
easy to locate on the website.
Moreover, it must provide something that is difficult for customers to refuse. In general, CTAs
should be placed near a corporate emblem, but they can be placed in any high-visibility section
of a website.
4. Navigation And Gestures Are Key

On mobile devices, gestures like swiping are increasingly the norm. As a result, these motions
should be incorporated into website design to make it more user-friendly.
User motions on mobile webpages are less mechanical because there is no trackpad for the
user to use. More and more people are using their smartphones to access websites, and this
usage is outpacing that of desktops and laptops.
If you want to construct a website that is optimised for mobile devices, you should consider how
the user might interact with the page.
Zooming, pinching, swiping, touching, and scrolling are all examples of these motions.
Intuitively, users know when to utilise these motions, such as tapping to learn more, zooming in
to see more information, and swiping to go through a portfolio.
In a mobile site, anticipate these gestures. It is expected that the user will scroll to see the entire
page. Create a website that takes advantage of scrolling to better showcase various sorts of
information, such as videos and slideshows.
Businesses must make sure the gesture of their website blend smoothly with their material, but
they must provide adequate guidance and simple instructions for clients who don’t understand
how to utilise a gesture to guarantee that they won’t be inconvenienced.
Using visual signals, such as an arrow on either side of an image, will tell consumers that they
need to scroll to explore more, without affecting the commercial viability of the image.
5. Maximize The Amount Of Space That Can Be Seen

Mobile-first website design relies heavily on the ability to maximise the amount of available
screen space.
There isn’t enough room on a mobile viewable screen to accommodate all of the content that
designers would like to put on the screen. This is a good thing since it forces businesses to
design their websites with the client in mind.
Businesses will have to imagine what the client wants to see, even if they can’t serve all of the
dishes on the buffet. In order for a website to be useful, users must be able to select which
pages – or content – they wish to see.
Don’t take up a lot of screen space with unnecessary elements that you think are critical.
Websites are designed to take a broad view of a subject.
As a result, get rid of any navigational elements that aren’t absolutely necessary. You don’t want
things like a logo or navigation bar taking up too much space. Avoid overcrowding the interface
with buttons and links.
Keep in mind that just because a website can be developed in a certain way, it doesn’t indicate
that it should.
Adding more material to your website by using smaller graphics, for example, is not a practical
method. It’s not like businesses are missing out on material if the content is taken out of the
mobile experience to make room for larger photos, headers, and text.
6. Do Not Skip The Mobile Navigation Links At All Costs
The mobile-friendly version of a site should not be ignored. Keep at least 2 – 4 navigation links
on your homepage to ensure a robust navigation structure.
A website, not just a web page, must be built in order to optimise a great mobile-first website. A
website should have numerous pages, all of which are optimised, in order to get the most out of
it.
7. Keep The Usage Of Intrusive Content Such As Pop-Ups, Banners, And Other Types Of Ads Under Check

When it comes to a mobile-first website, this is one of the most important differences. The small
screen of a smartphone, not the enormous size of a computer display, must be taken into
consideration while creating mobile content.
The usage of obtrusive content, such as pop-ups and banners, should be reduced. When there
is a lack of visible space, these pop-ups become an obstruction that might have a detrimental
impact on the user’s experience.
User abandonment is a primary cause of pop-ups. Using non-intrusive design principles, time
pop-ups appear when a visitor has completed a certain action on your site, such as scrolling
through the entire home page.
8. Maximize The Speed At Which Your Mobile Site Loads

The core of a mobile-first website must always be convenience. Having a mobile page load in
more than three seconds is unacceptable to users. Mobile-friendly websites that don’t slow
down while loading on a mobile device is considered successful.
It’s extremely crucial for mobile visitors to your site. The more time it takes for a page to load,
the fewer people will utilise it.
Maintain a current and simple website design to enhance page loading time by deleting or
adding huge file sizes to any graphics or videos that aren’t absolutely necessary. Compressing
pictures may be necessary.
The slower your website loads on a mobile device, the more complicated it is. This includes
sites with a lot of different fonts, animations, buttons, images, and videos.
The accessibility, usability, and speed of a website should all work together to create a positive
user experience on the web page.
The speed of your site will be improved if you create a mobile-first website with strong graphics
and content that explains more than it shows.
9. Use Accordions, Tabs, And Horizontal Scrolling To
Shorten The Scrolling Time

It’s critical to keep mobile visitors from having to waste time scrolling down long sites. When
designing a website with mobile users in mind, it’s important to keep in mind how scrolling and
other motions affect the overall user experience.
You may reduce the amount of scrolling on a mobile-first site by using accordions and tabs to
organise content. As an added benefit, this will make it easier for visitors to click links at the top
or bottom of a page.
In some cases, burying unnecessary content at the bottom of a page can make it easier to
navigate.
A horizontal scroll bar makes it easy for users to see where they are in relation to where they
want to be. There is no need for extra taps, as it is simple to find their location and continue
upward.
10. Adopt Formats Like Webp And Svg That Are Optimised For The Web

A corporation unfamiliar with WebP and SVG could benefit from learning about these
technologies, which compress images without sacrificing quality.
As a lossless file type, WebP is ideally suited for use on the web. To make them fit on a smaller
screen, the photos are often shrunk.
If you’re looking for an alternative to traditional graphics formats, SVG is an excellent choice.
SVG files can be dynamic or animated, and they’re simple to update.
With WebP or SVG, a mobile-first website will have the quality of an image with the speed
required for optimum SEO.
Conclusion
A website can better serve the swaths of its visitors who prefer mobile websites if it puts their
requirements first.
The desktop web design will benefit since the business will better grasp the type of content that
is vital for the website, the design that produces the most effective, and the usability elements
that consumers require.
A company’s web presence is constrained to a single device’s screen when it adopts the
mobile-first design approach. They are prioritising the content by doing so. For Google, this is
the primary source of its SEO rankings.

